悠遊卡/
電支記名官方網站
重新規劃架構動線、注入鮮明品牌個性
只需一卡在手,帶你悠遊全台
悠遊卡使用範圍遍及捷運、公車、鐵路及小額消費商店,至 2018 年底發行張數超過八千萬張,為台灣市民打造了更便利、暢行的生活環境,影響力不容小覷。
專案背景
從功能情境切入,
賦予記名網站全新面貌
網路記名為悠遊卡官網主要的外部服務連結之一,為了符合官網較新穎的視覺形象,以及提供更清楚、高效、友善的記名服務,此次與果思合作改版,在不影響現行網站程式的前提下進行動線優化和視覺翻新。
訪問網站
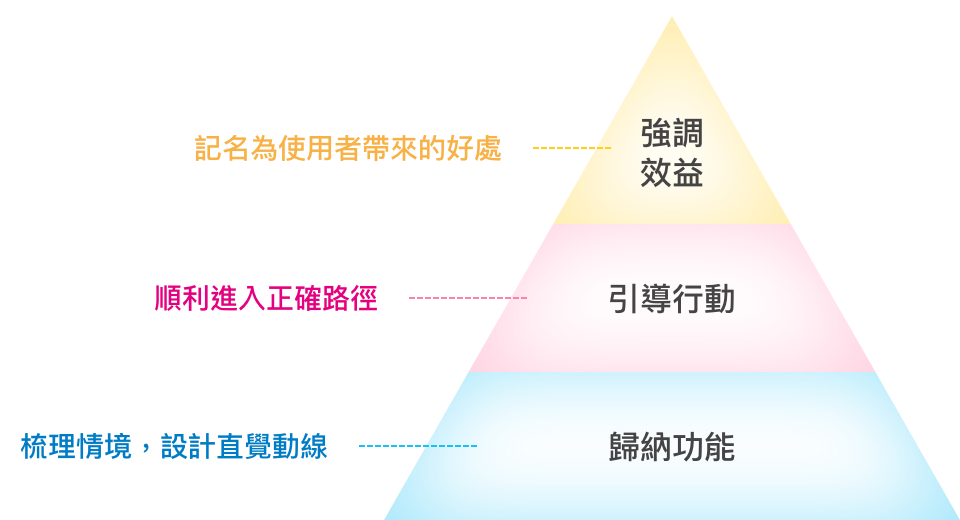
首頁規劃
以使用脈絡思考
重新規劃首頁架構
原先網站以不同卡種(普通卡 / 學生卡⋯)為分流依據,果思從原點出發,考慮使用者進入網站時的目的為何?梳理情境後,我們歸納四種主要功能入口,搭配明確的說明和 CTA,引導使用者進入正確流程,輔以醒目 Banner 強調記名效益。

色彩計畫
品牌色貫穿空間
代表不同功能屬性
悠遊卡標誌由四種厚實鮮豔色彩組成,分別帶有對應的引申意義,我們將其意義轉化、代表四個主功能。除了強化企業形象、營造有趣活潑氛圍,也讓使用者更快找到目標功能。




應用圖標
輕盈圓潤,豐富畫面層次
圖標採用粗黑輪廓線搭配色彩點綴、以及微圓弧的造型,體現「輕盈、無負擔」的悠遊生活感。
UI 設計
多彩城市意象,帶出產品本質
首頁的全幅 Banner 以漆上品牌色外牆的城市街景作為基底,展現生機蓬勃、多彩繽紛的都市意象,並加入視覺焦點——悠遊卡靈魂角色 BeBe,強化網站和使用者間的情感連結、傳遞親和力。此外也透過陰影拉高主選單的層級,凸顯重要性,位置在畫面 1/2 處方便點擊。

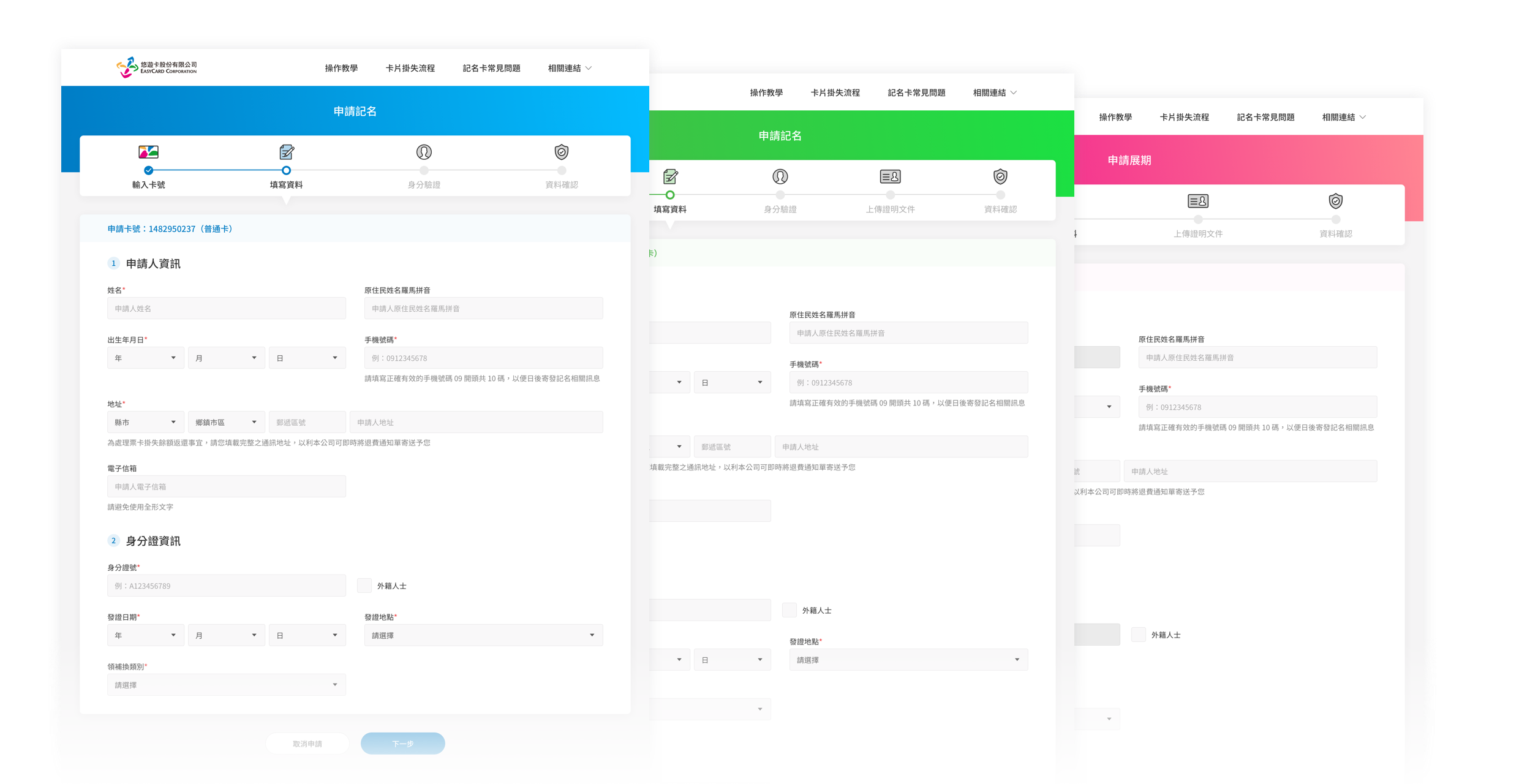
表單優化
進度條和欄位分組
減少心裡負擔、提升填寫效率
原先網站的表單沒有進度條,填寫欄位也未依性質分類,為了減少使用者在填寫表單時容易產生的煩躁感,我們在表單上方加入清楚的進度條,使用者可以一眼得知目前的進度、更專注的完成當下的步驟。欄位則拆分為「申請人資訊、身分證資訊、身份資訊」等區塊,從區塊標題就能預期要填寫的欄位項目。

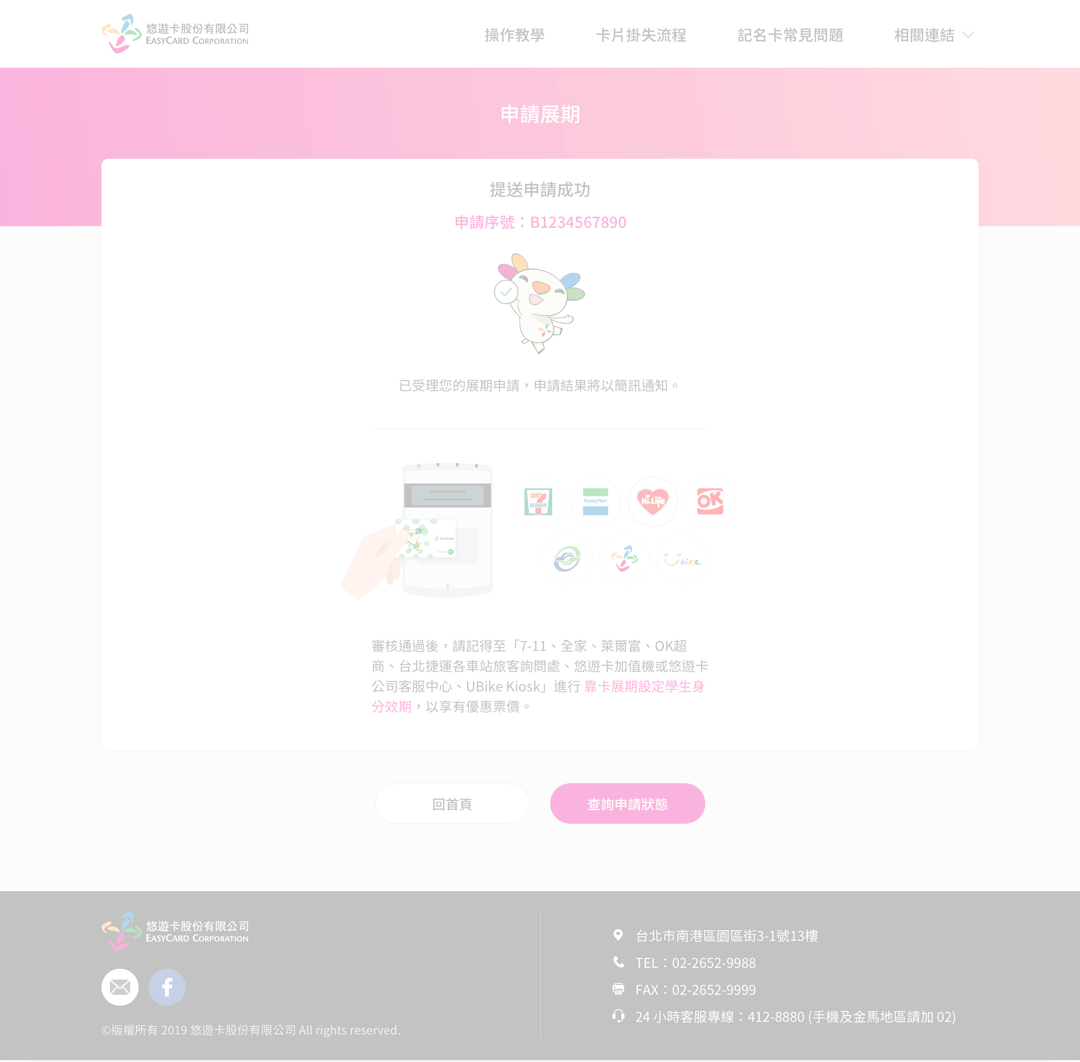
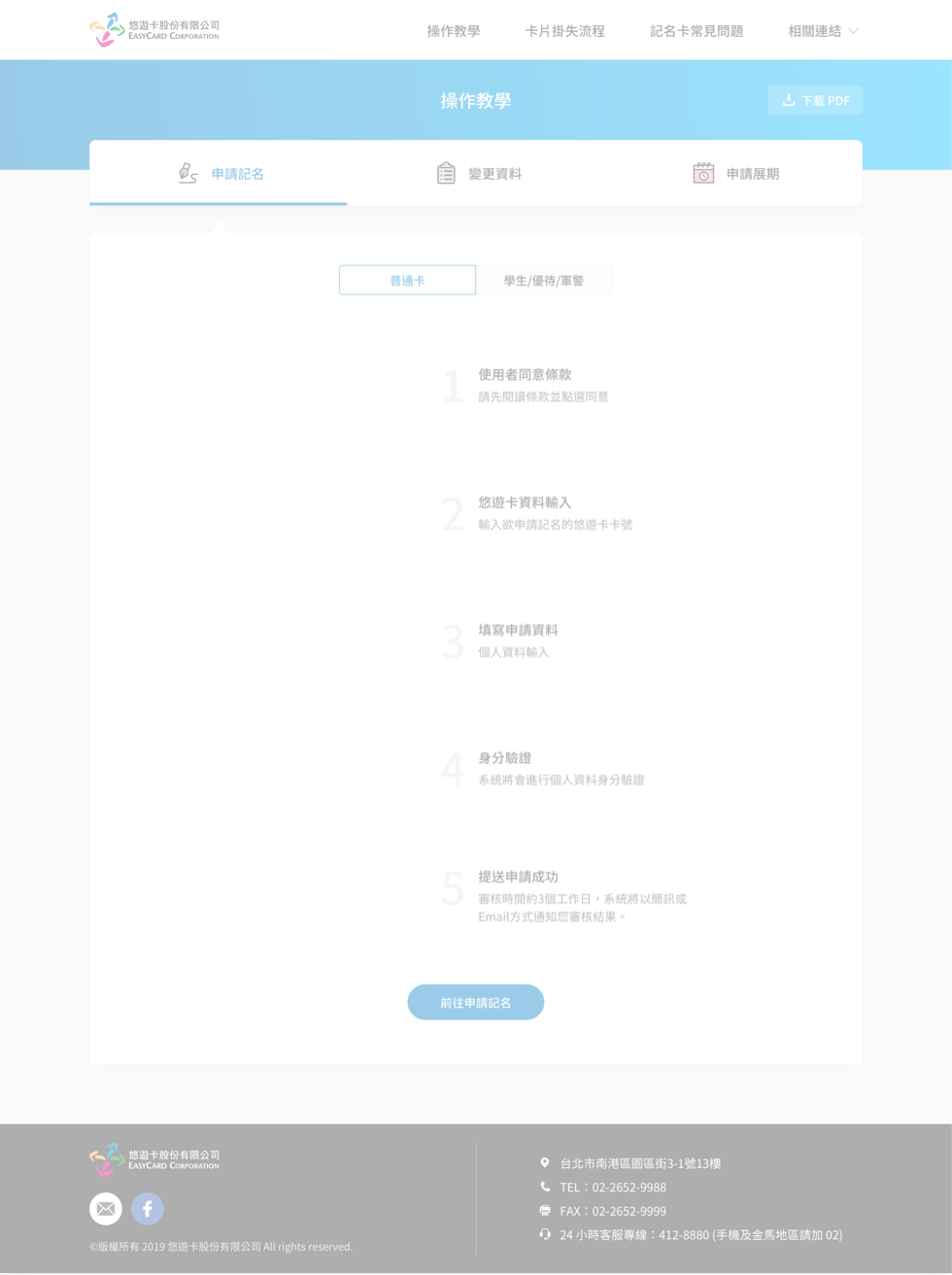
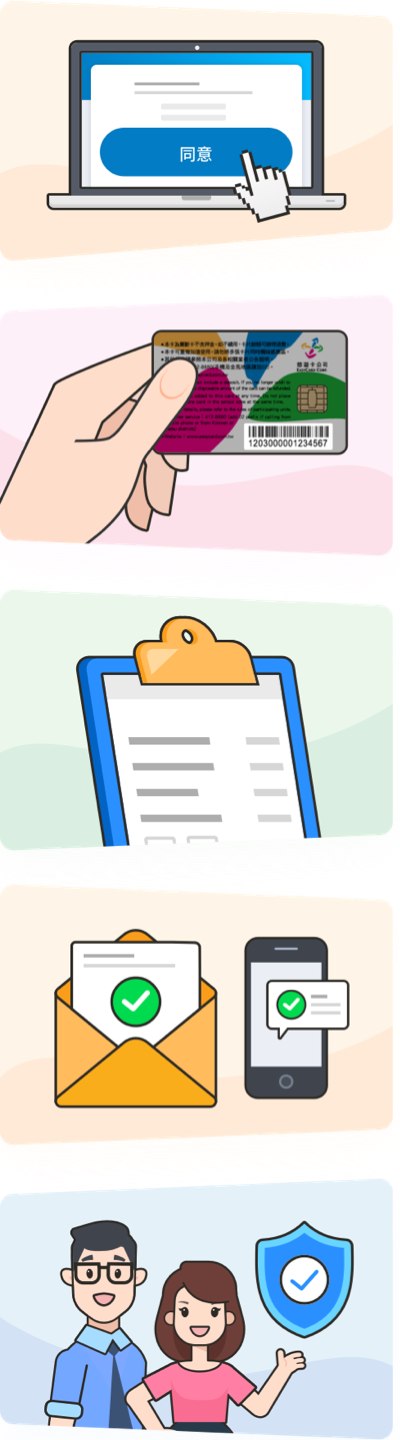
情境插圖
運用插圖輔助傳達訊息
使畫面更活躍生動
比起純文字,使用者對於具象插圖有較強的感知能力。在表單提交成功和操作教學頁面,我們將段落文字所要傳達的重點概念,以容易理解的插圖形式呈現,藉此提高閱讀效率,也注入生動的氣息!




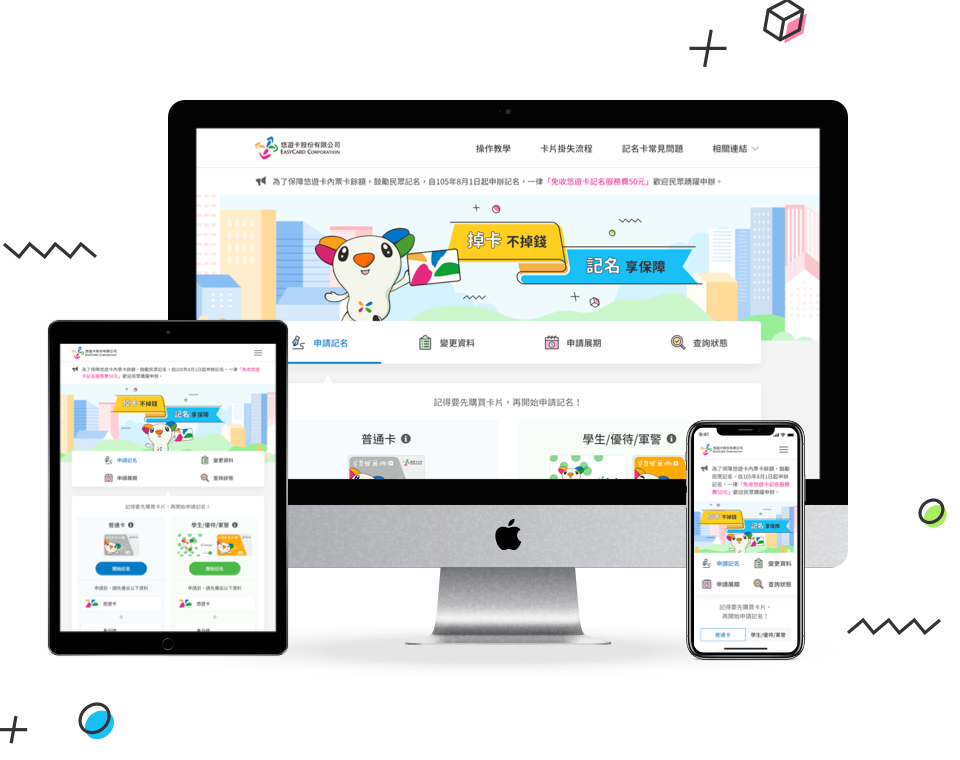
響應式網頁
不一樣的裝置
同樣流暢的使用體驗
不論大螢幕電腦或者小尺寸手機,都確保視覺面和操作面的一致性、留意易於點擊的觸控範圍,表單頁面採用單欄格式,安排方便瀏覽的直線型閱讀動線。





